Angular SVG
Sisitech SVG Sprite Icon System
Sisitech SVG is an Angular SVG Sprite Icon system that assists a developer to quickly and easily integrate svg sprite icons into your angular project. Similar to HTML, SVG elements hava a DOM element and therefore can be manipluated with classes and styled accordingly.
Benefits of an SVG Sprite Icon System
- SVGs don’t experience the problem of anti-aliasing like fonts do, so your icon will always be crisp.
- You can manipulate different elements within an SVG.
- Multi-colour support
- More & easier control over the positioning of an icon (fonts are under the influence of vertical-align, line-height, letter-spacing, word-spacing)
Installation
-
Install the
@sisitech/angularsvgcomponent from the library into your project here. -
Import
AngularsvgModulemodules into your project.
Usage
Note
We chose `icomoon` for our icon set since it easily allows usage of more than 5000 free vector icons and custom icon importation.
- Go to
icomoon’swebsite and click on the purple button “IcoMoon App”.

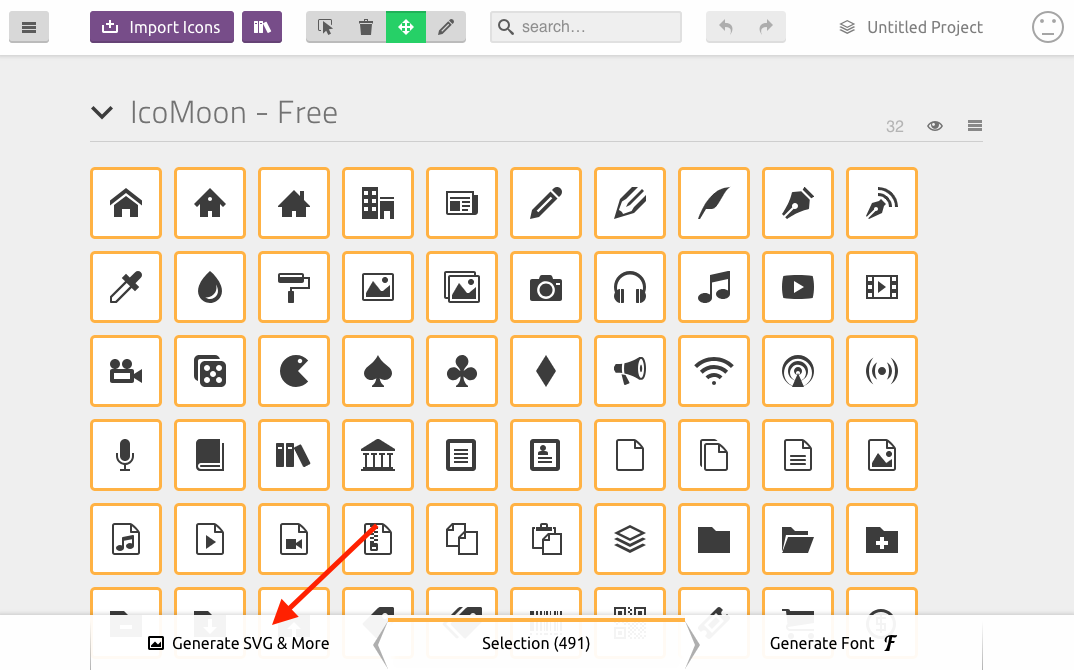
- Choose the icons you want to add and click on “Generate SVG & More”.

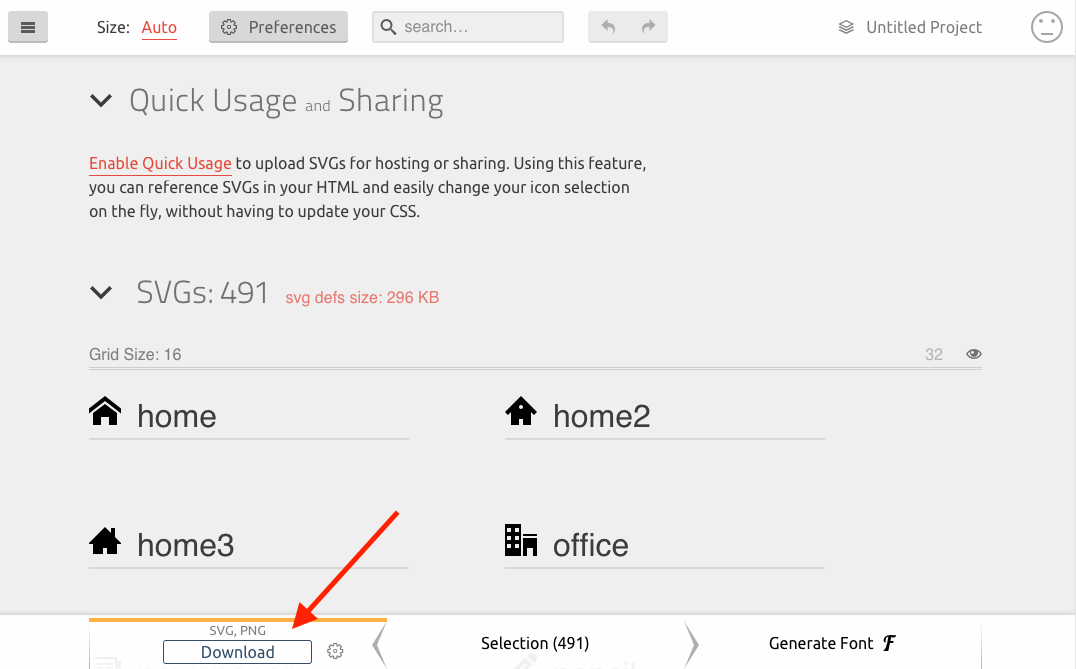
- Now we can download the generated SVG icon set.

- When the download is successful, we unzip the file. There is a file called symbol-defs.svg. This is the SVG sprite we’re going to use. So copy & paste this file inside your
src/assetsfolder of the Angular app.

- Your SVG icons should be ready to use, add one in your html file like below.
Note
We use the `icon` input decorator to pass the name of our icons added i.e. `facebook`. You can also style the icon directly inside your components scss file. We want to apply styling on the component tag and be done with it. Other components who consume this component should’t need to know the internal implementation.
References
Using an SVG sprite icon system in Angular